- آسمونی
- مجله اینترنتی
- فناوری
- دانستنی فناوری
- انواع فرمت های فونت

انواع فرمت های فونت
آشنایی با انواع فرمت های فونت
شاید شما علاقه داشته باشید از وب فونت مورد علاقه خودتان در قالب سایت خود استفاده کنید، پس با آموزش استفاده از وب فونت در قالب با آسمونی همراه باشید
برای استفاده وب فونت ها در سایت فرمت های مختلفی وجود دارد که هر کدام از آنها برای مرورگر خاصی تعریف شده است که مرورگرها از این فرمت ها پشتیبانی می کنند
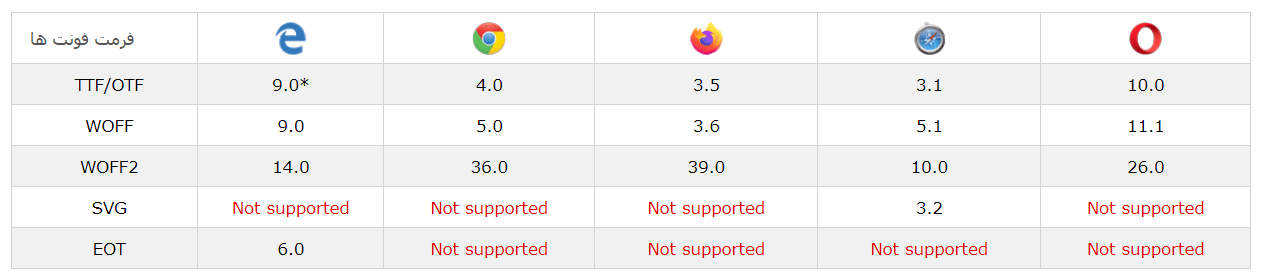
فرمت ها

1-پسوند TTF: این فرمت را اپل در اواخر دهه 80 میلادی برای استفاده در PostScript توسعه داد و از اون زمان به عنوان فرمت استاندارد فونتها شناخته شده است . بیشتر مرورگرها از این فرمت پشتیبانی میکنند غیر از اینترنت اکسپلورر.
2-پسوند WOFF: این فرمت را موزیلا در سال 2009 برای استفاده در وب توسعه داد و حالا کنسرسیوم وب اون رو به رسمیت میشناسه. این فرمت رو بیشتر مرورگرهای مدرن و اینترنت اکسپلورر 9 به بعد پشتیبانی میکنند.
3-پسوند WOFF2: این فرمت نسل بعد از WOFF است که توسط mozilla ارائه شده است . همچنین به دلیل فشرده سازی بهتر باعث میشود تا کار load کردن فونت خیلی سریع تر انجام شود که در نهایت لود سریع تر وبسایت را بدنبال خواهد داشت
4-پسوند SVG: این فرمت بر اساس فرمت SVG (تصاویر مقایسپذیر) ساخته شده وsafariدر سیستم عامل iOS قبل از نسخه 5 فقط از این نوع فونت پشتیبانی میکرد. در کل پشتیبانی مرورگرها از این فرمت خوب نیست و برای فارسی هم قابل استفاده نیست.
5-پسوند EOT: این فرمت را مایکروسافت برای استفاده در وب سایت معرفی کرد اما استفاده از آن تنها برای مرورگر اینترنت اکسپلورر میسر می باشد .

























